Dlaczego warto używać React Native do tworzenia aplikacji mobilnych?
Spojrzenie na liczby użytkowników smartfonów robi wrażenie. Według danych Statista (2022), 83,40% światowej populacji (6,648 miliarda) posiada smartfon, z czego 59,12% udziału należy do Apple a 26,44% do Samsunga. Widać zatem ogromny potencjał biznesowy dla firm, które docierają do swoich klientów za pośrednictwem aplikacji mobilnych.
Nasuwa się pytanie, w jaki sposób startup, a nawet większe przedsiębiorstwo może przebić się ze swoim produktem na rynku pomimo rosnącej konkurencji? Obecnie trwa wyścig w poszukiwaniu jak najszybszych, a jednocześnie opłacalnych rozwiązań do tworzenia aplikacji mobilnych.
Dlatego też wiele przedsiębiorców wybiera wieloplatformowe podejście do tworzenia aplikacji. Jest to coraz popularniejsza opcja ze względu na wiele zalet, takich jak np. jedna baza kodu lub szybkość ładowania. A co ważniejsze, umożliwia szybkie dotarcie do szerokiego grona odbiorców.
Jaki więc framework powinieneś wybrać dla rozwoju swojej aplikacji? Jeśli zastanawiasz się, w czym pisać aplikacje na androida lub iOS pewnie weźmiesz pod uwagę oszczędność czasu i środków, a także solidność rozwiązań. Na szczęście wybierając tworzenie aplikacji mobilnych React Native, można znacznie zaoszczędzić na ilości kodu i zbudować MVP w tym samym czasie zarówno w wersji na iOS, jak i Android.
Spis treści
Czym jest React Native i dlaczego jest tak popularny?
React Native to popularna międzyplatformowa platforma typu open source, która służy do tworzenia i obsługi natywnie renderowanych, wieloplatformowych aplikacji w systemach iOS, Android, MacOS i Windows.
Bibliotekę opracowali inżynierowie Facebooka na początku wykorzystując ReactJS i React Native do rozwoju własnej aplikacji na smartfony w mediach społecznościowych. Po okresie dalszego rozwoju React Native jako biblioteka na darmowej licencji został wybrany przez inne popularne firmy m.in takie jak Discord, Pinterest, Uber Eats, Walmart, Tesla do rozwoju i utrzymywania swoich własnych aplikacji.
React Native wykorzystuje JavaScript do tworzenia aplikacji mobilnej zarówno na Androida, jak i iOS. Dzięki niemu programiści tworzą jedną bazę kodu, która kompiluje się do natywnego języka Swift i Java, zasadniczo tworząc pomost między komponentami interfejsu WWW a ich odpowiednikami systemu operacyjnego. Dziś React Native ma dużą społeczność programistów, co czyni go jednym z najpopularniejszych wieloplatformowych narzędzi deweloperskich.
Tom Occhino, kierownik ds inżynierii z Facebook, powiedział o React Native:
„Inżynierowie decydują się na używanie Reacta każdego dnia, ponieważ pozwala im to spędzać więcej czasu na skupieniu się na swoich produktach, a mniej na walce z ich architekturą. Dopiero po dłuższym czasie pracy z Reactem, zaczęliśmy rozumieć, co sprawia, że jest tak potężny”.
Według najnowszych danych Stackshare z 2022 roku już ponad 1982 firmy używają React Native w swoich stosach technologicznych, w tym Shopify, Instagram i Delivery Hero.
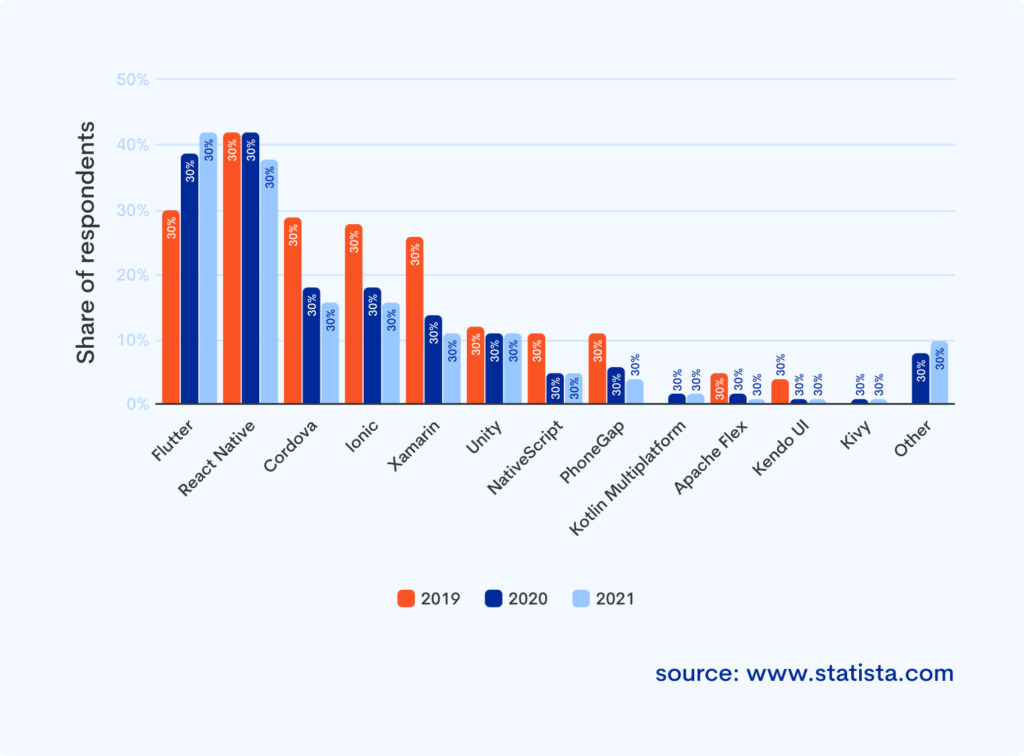
Okazuje się, że React Native jest jedną z głównych technologii używanych przez 38% programistów w 2021 roku z całego świata, jeśli chodzi o tworzenie aplikacji wieloplatformowych dla firm. Poniższa grafika obrazuje wzrost popularności bibliotek międzyplatformowych używanych przez programistów na całym świecie od 2019 do 2021 roku.
Zalety React Native pod kątem technologicznym
To, co sprawia, że React Native jest tak niesamowitą technologią, to fakt, że umożliwia tworzenie natywnych doświadczeń użytkownika w wieloplatformowych aplikacjach mobilnych o podobnej wydajności oraz wyglądzie i działaniu specyficznym dla platformy. React Native udostępnia logikę aplikacji na 2 platformach, umożliwiając programistom ponowne wykorzystanie około 70 procent kodu między Androidem i iOS. Trzeba też nadmienić, że nawet Facebook zadeklarował, iż jego aplikacja Ad Manager zawiera 87% ponownego wykorzystania kodu na dwóch platformach.
Kluczowe cechy Rect Native przydatne w projekcie
💻 Kompatybilność z technologiami back-endu — React Native współpracuje z bibliotekami zaplecza, takimi jak Django, czy Ruby on Rails, czy Node.js. Ułatwia to zarządzanie i dodawanie członków zespołu programistów na bieżąco. Oznacza to również, że zawsze będziesz mieć kogoś, kto będzie w stanie pomóc w utrzymaniu aplikacji React Native, jeśli wystąpi jakikolwiek kryzys.
💻 Obsługa rozszerzeń innych firm — Oprócz samego RN możesz korzystać z wielu wtyczek i frameworków innych firm, takich jak NativeBase (który pomaga w tworzeniu aplikacji podobnych do natywnych) lub Galio (która jest biblioteką komponentów interfejsu graficznego UI).
💻 Hot reloading — W React Native jest możliwość wprowadzania zmian w kodzie aplikacji, w trakcie jej uruchomienia, dzięki czemu programista może wprowadzać natychmiastowe zmiany i natychmiast zobaczyć wyniki. Ta funkcja znacznie przyspiesza dostarczanie nowych funkcjonalności na obsługiwane platformy.
💻 Aktualizacja OTA (over the air) – React Native zapewnia obsługę funkcji OTA, która umożliwia aktualizowanie aplikacji bez konieczności proszenia użytkowników o ręczne pobieranie. Aplikacja będzie po prostu aktualizowana w tle podczas uruchamiania.
💻 Duża społeczność — W razie problemu jeśli programista utknie gdzieś w procesie rozwoju, zawsze może sprawdzić w bogatej społeczności GitHub lub Reddit, czy z danym problemem ktoś się już nie spotkał. Dzięki temu jest szybsza szansa znalezienia określonego rozwiązania.
💻 Komponenty wielokrotnego użytku — W React Native można ponownie wykorzystać już zbudowane elementy. Działa to zarówno na iOS, jak i na Androidzie, jest to możliwe, ponieważ aktualizacje będą dokonywane automatycznie w każdym przypadku korzystania z danego komponentu.
💻 Przyjazna dokumentacja — Dla wielu programistów jest to przydatne i przyjazne dla użytkownika narzędzie. Zawiera przewodniki i popularne tematy, dzięki czemu deweloper może tam znaleźć wszystko, czego potrzebuje w trakcie rozwoju aplikacji.
Zalety React Native dla projektów biznesowych
Wybór odpowiedniej technologii do tworzenia aplikacji to jedno z bardziej złożonych zadań. Ale dzięki wcześniejszemu oszacowaniu budżetu, potrzeb i dostępnych programistów możesz stwierdzić, czy React Native idealnie pasuje do Twoich potrzeb.
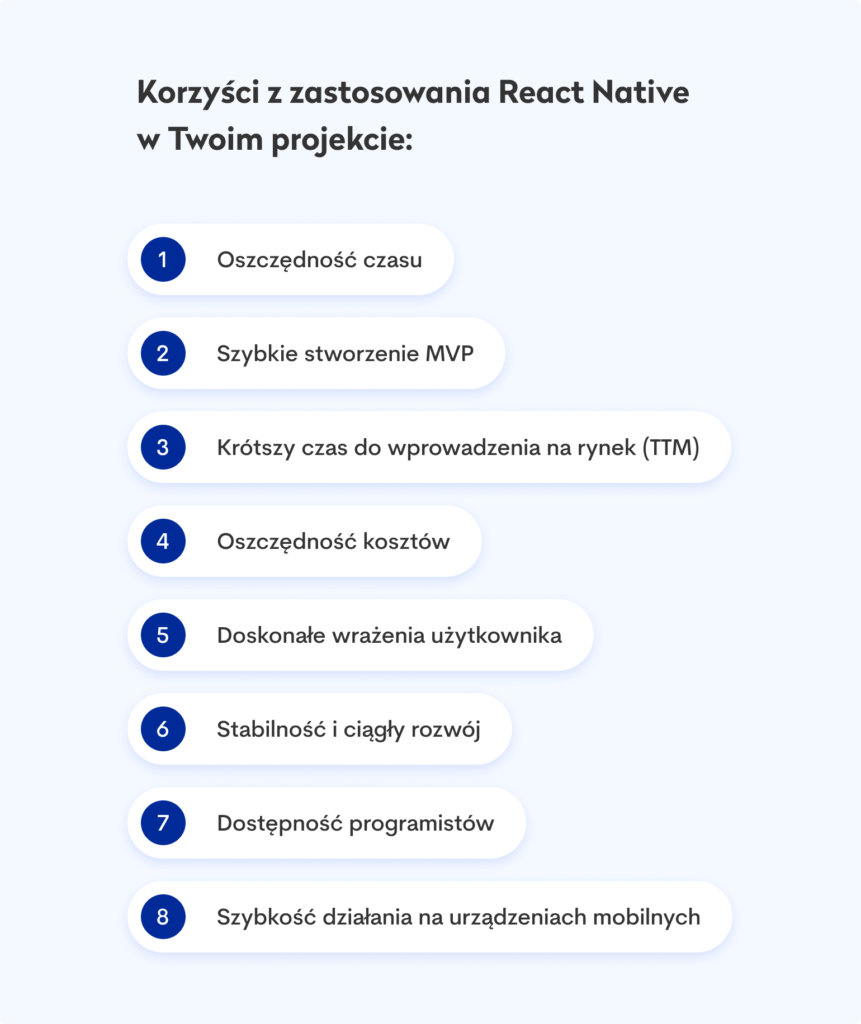
Oszczędność czasu
Korzystanie z React Native oznacza, że nie musisz tworzyć dwóch oddzielnych aplikacji dla dwóch oddzielnych platform. Dotyczy to również czasu poświęconego na ich ulepszanie i naprawianie. Programiści nie muszą przepisywać całego kodu, co sprawia, że migracja jest o wiele łatwiejsza, szybsza i wydajniejsza.
Szybkie stworzenie MVP
Świetny pomysł na aplikację nie wystarczy, trzeba ją jak najszybciej przetestować w rzeczywistych warunkach rynkowych. React Native pomoże w szybkim stworzeniu MVP, zarówno na iOS jak i na Androida. Przyspiesza tworzenie aplikacji mobilnych nawet o 50% w porównaniu z tworzeniem aplikacji natywnych, dzięki czemu startupy mogą tworzyć działające MVP nawet dwa razy szybciej.
Krótszy czas do wprowadzenia na rynek (TTM)
Jeśli chodzi o ciągłe wyprzedzanie konkurencji na rynku wraz z wprowadzaniem ciągłych zmian i aktualizacji, React Native jest Twoim sprzymierzeńcem. Z prawie 90% kodu wielokrotnego użytku między iOS a Androidem, React Native zmniejsza wysiłek programistyczny prawie o połowę. Oczywiście będziesz trzeba się liczyć z częstymi modyfikacjami, ale ogólnie oferuje on dobrze zbudowaną aplikację z kopią zapasową z komponentami wielokrotnego użytku.
Oszczędność kosztów
Podczas tworzenia aplikacji koszt projektu jest jedną z najważniejszych trosk inwestorów. React Native minimalizuje ryzyko przekroczenia budżetu i pomaga sporo zaoszczędzić dzięki temu, że nie wymaga tworzenia na dwa oddzielne systemy operacyjne. Mottem React Native jest: „Ucz się raz, pisz gdziekolwiek”. Ponieważ cały kod jest napisany w JavaScript i można go udostępniać na wielu platformach, oszczędza to czas i pieniądze. Wynika to z faktu, że do realizacji projektu wystarczy mały zespół, a nie trzeba zatrudniać pojedynczych programistów iOS i Android.
Jeśli chcesz się dowiedzieć jaki jest koszt tworzenia oprogramowania, przeczytaj poniższy artykuł.
Doskonałe wrażenia użytkownika
Odpowiednio przemyślane doświadczenie użytkownika dowolnej aplikacji ma kluczowe znaczenie dla sukcesu produktu. React Native jest w pełni responsywny i zawiera w sobie mnóstwo komponentów mających wpływ na pozytywny odbiór klientów.
Stabilność i ciągły rozwój
Od 2015 roku, czyli momentu jego powstania, React Native dojrzał, wciąż ewoluuje i jest wspierany przez ogromną społeczność. To wpływa na to, że najczęstsze problemy zostały już rozwiązane, jest stabilny i nie ma ryzyka stosowania go jako nieznanej technologii.
Dostępność programistów
React Native to często wybierana technologia przez deweloperów na całym świecie, więc nie ma problemu ze znalezieniem specjalistów do prowadzenia projektu.
Chcesz się dowiedzieć więcej na temat outsourcingu programistów? Przeczytaj poniższy artykuł.
Szybkość działania na urządzeniach mobilnych
Architektura React Native świetnie wpisuje się w działanie urządzeń mobilnych. W przeciwieństwie do natywnych platform React Native wykorzystuje on procesor graficzny (GPU) zamiast procesora. Trzeba też wspomnieć, że React Native może z łatwością obsługiwać złożone aplikacje. Na przykład aplikacje mobilne Facebooka, używają React Native na ponad 750 ekranach, wykazując jednocześnie wyjątkowo niską liczbę awarii.
 Podsumowanie
Podsumowanie
Rozwój aplikacji React Native przeszedł długą drogę od miejsca, w którym się rozpoczął i jest obecnie z powodzeniem używany przez wielu gigantów technologicznych. Choć nie jest to technologia pasująca do każdego możliwego scenariusza, ale jest obecnie bardzo powszechna. Przede wszystkim pozwala startupom i innym firmom skupić się na potrzebach produktu bez zbytniego zastanawiania się nad złożonym stosem technologicznym.
Jeśli potrzebujesz szybko zbudować funkcjonalną wieloplatformową aplikację mobilną i nie posiadasz dużej ilości zasobów do stworzenia oddzielnych aplikacji natywnych, React Native będzie idealny dla Twoich potrzeb. Jeśli chciałbyś się dowiedzieć więcej na temat tej technologii, doświadczeniu naszych programistów, czy ukończonych projektach dla aplikacji mobilnych — śmiało skontaktuj się z nami.




 Podsumowanie
Podsumowanie